
Današnji online korisnici su nestrpljivi i zahtjevni, uglavnom naviknuti na intuitivna i zanimljiva web sučelja zbog čega je kod web dizajna izuzetno važno biti upućen u aktualne trendove. Nova godina nam donosi i nove trendove pa smo ih odlučili istražiti i vidjeti što nas čeka u 2019.:
1. Boje
Kako je zadnjih godina minimalizam u web dizajnu došao do izražaja tako se počeo primjenjivati i na odabir boja. Naime, velik broj modernih web stranica odabire monokromatski pristup koji podrazumijeva odabir samo jedne boje te njenih tamnijih i/ili svjetlijih nijansi, ili čak potpuno crno-bijelu kombinaciju (bez boja).

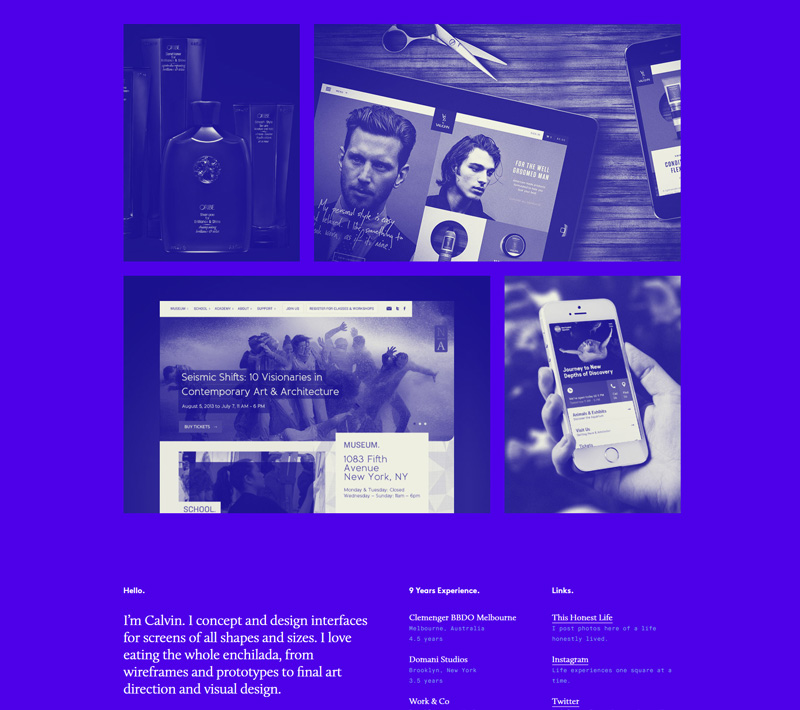
Primjer monokromatske plave kombinacije – http://calvinteoh.com/
S druge strane, nastavlja se i trend stupnjevitih prijelaza boja (gradient) kojim se lako može postići razigran ali i profinjen dojam.

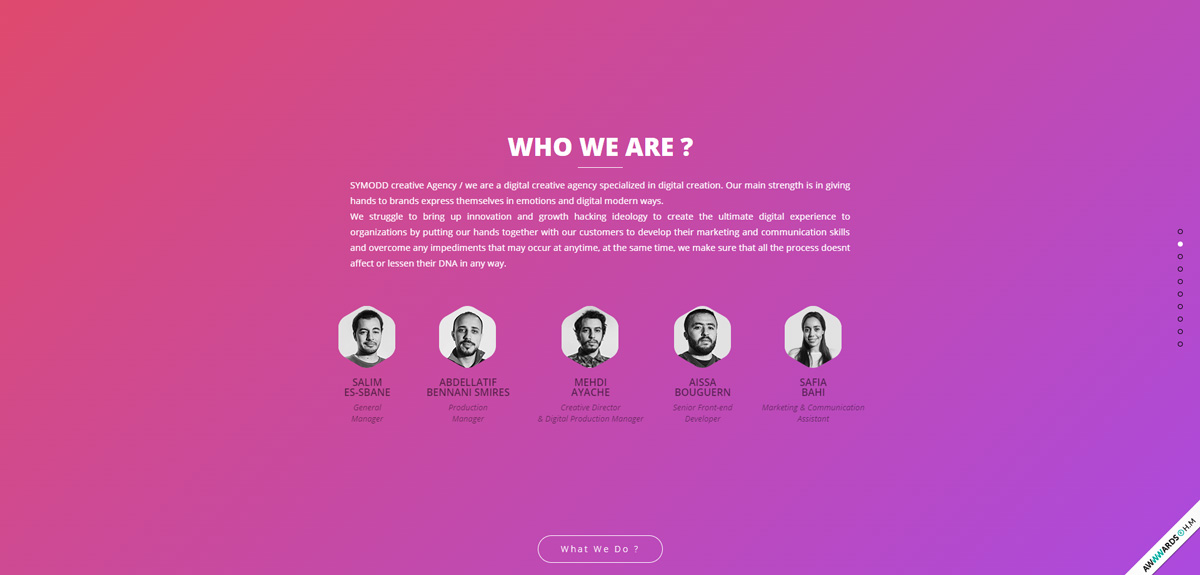
Primjer stupnjevitog prijelaza boja (gradienta) – http://www.symodd.com/
2. Tipografija
Kao jedan od osnovnih elemenata web dizajna tipografija je često nositelj novih trendova, pa i u novoj godini možemo očekivati mnogo eksperimentiranja. Prvenstveno se ističe rastući trend “retro” i “vintage” stilova koji sve češće vraćaju ozbiljnije serif fontove u uporabu.

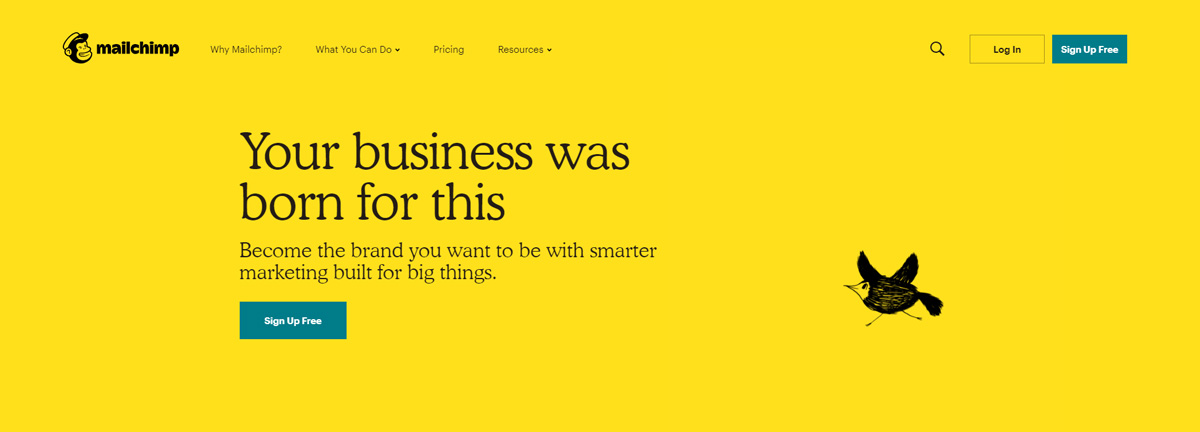
Primjer moderne upotrebe serif fonta – https://mailchimp.com/
U 2019. ćemo gledati i mnoštvo masivnih, preuveličanih i podebljanih fontova kao način isticanja, ali ponajviše zbog već uobičajenog fokusa na mobilno iskustvo gdje je najbitnije istaknuti i prezentirati informacije korisnicima.

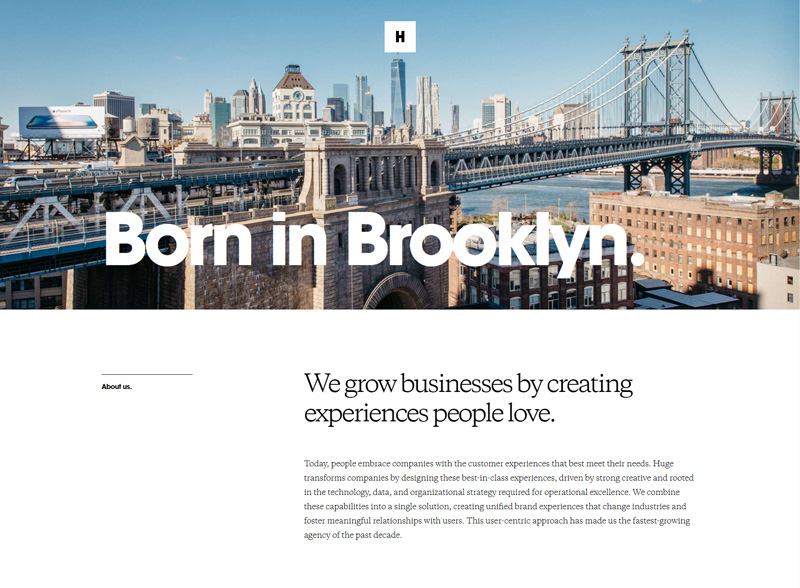
Primjena velikih fontova – https://www.hugeinc.com/
3. Raspored i GRID
Dolazak novih mogućnosti sa flexbox metodom rasporeda pokrenuo je revoluciju u web dizajnu, a u 2019.-oj će naći odličnu primjenu kod modernih, slojevitih, preklapajućih i asimetričnih trendova. Kroz standardizaciju grida olakšan je proces dizajna te rasporeda elemenata za takve vizualne trendove što otvara više mogućnosti za eksperimentiranje. Posebno dolaze do izražaja slojeviti, preklapajući elementi koji stvaraju osjećaj prostora i osvježenje su na webu.

Primjer preklapajućih elemenata – https://dribbble.com/shots/4310279-Benefits
4. Interakcija i animacije
Animacije su oduvijek bile prisutne na webu ali su rijetko korištene umjereno i efikasno. U novoj godini možemo očekivati porast trenda mikro animacija u svrhu kvalitetnijeg korisničkog iskustva. Kako se sve više udaljavamo od plošnog dizajna, dinamični elementi dobivaju na važnosti no vrlo je bitno koristiti ih na suptilan način.

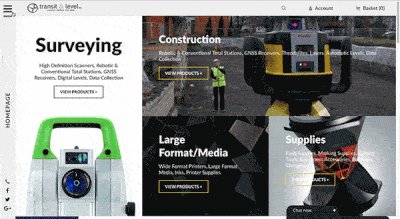
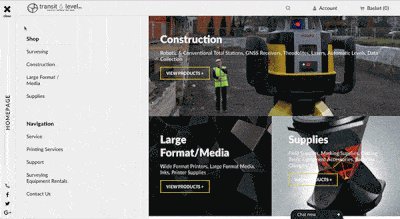
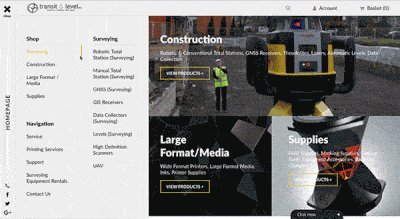
Primjer interakcije u navigaciji – https://transitandlevel.com/
5. Ilustracije i drugačiji oblici
Kako bi se približili i poistovjetili sa svojim korisnicima brendovi danas koriste ilustracije kao vodeće vizualne elemente na stranicama. One pružaju razne mogućnosti kod odabira boja i cjelokupnog stiliziranja weba.
Geometrijski oblici u web dizajnu nisu novost, no pridružuju im se i nepravilni, tzv. prirodni oblici koji stranici pridaju protočnost.

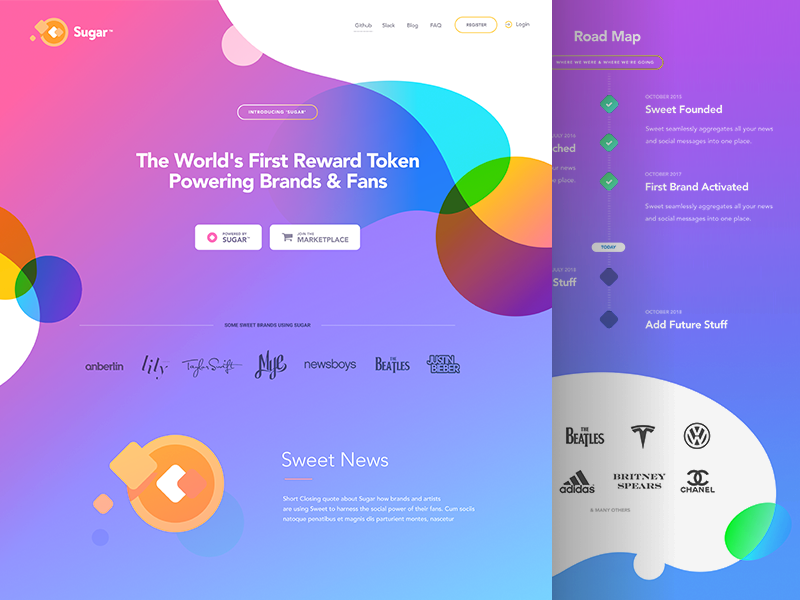
Primjena geometrijskih i prirodnih oblika – https://dribbble.com/shots/4484810-Sugar-Landing-Page

